html - Css "width:fit-content;" property doesn't work well. Parent element has this property calculates its width smaller than its content - Stack Overflow

CSS display properties: block, inline, and inline-block — & how to tell the difference | by Daphne Watson | Medium
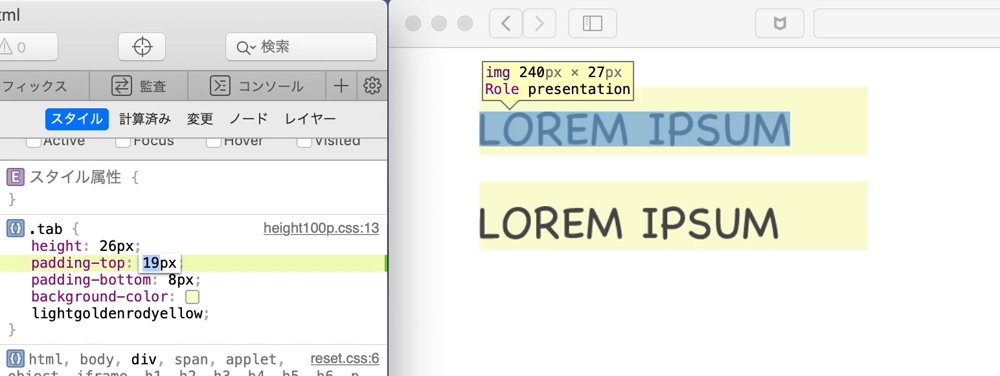
![firefox] elements can't stay on the same line - HTML & CSS - SitePoint Forums | Web Development & Design Community firefox] elements can't stay on the same line - HTML & CSS - SitePoint Forums | Web Development & Design Community](https://aws1.discourse-cdn.com/sitepoint/original/3X/f/c/fc05636fa6dcc41b4bb16ed9eef4f289e6310b7a.png)