Link and NavLink react-router-dom components :hover not working · Issue #907 · FormidableLabs/radium · GitHub

reactjs - Styling the active link using the NavLink component from React Router is not working as expected - Stack Overflow
v2.0.0] Button as React Router Dom (v5) Link/NavLink? · Issue #6103 · react -bootstrap/react-bootstrap · GitHub

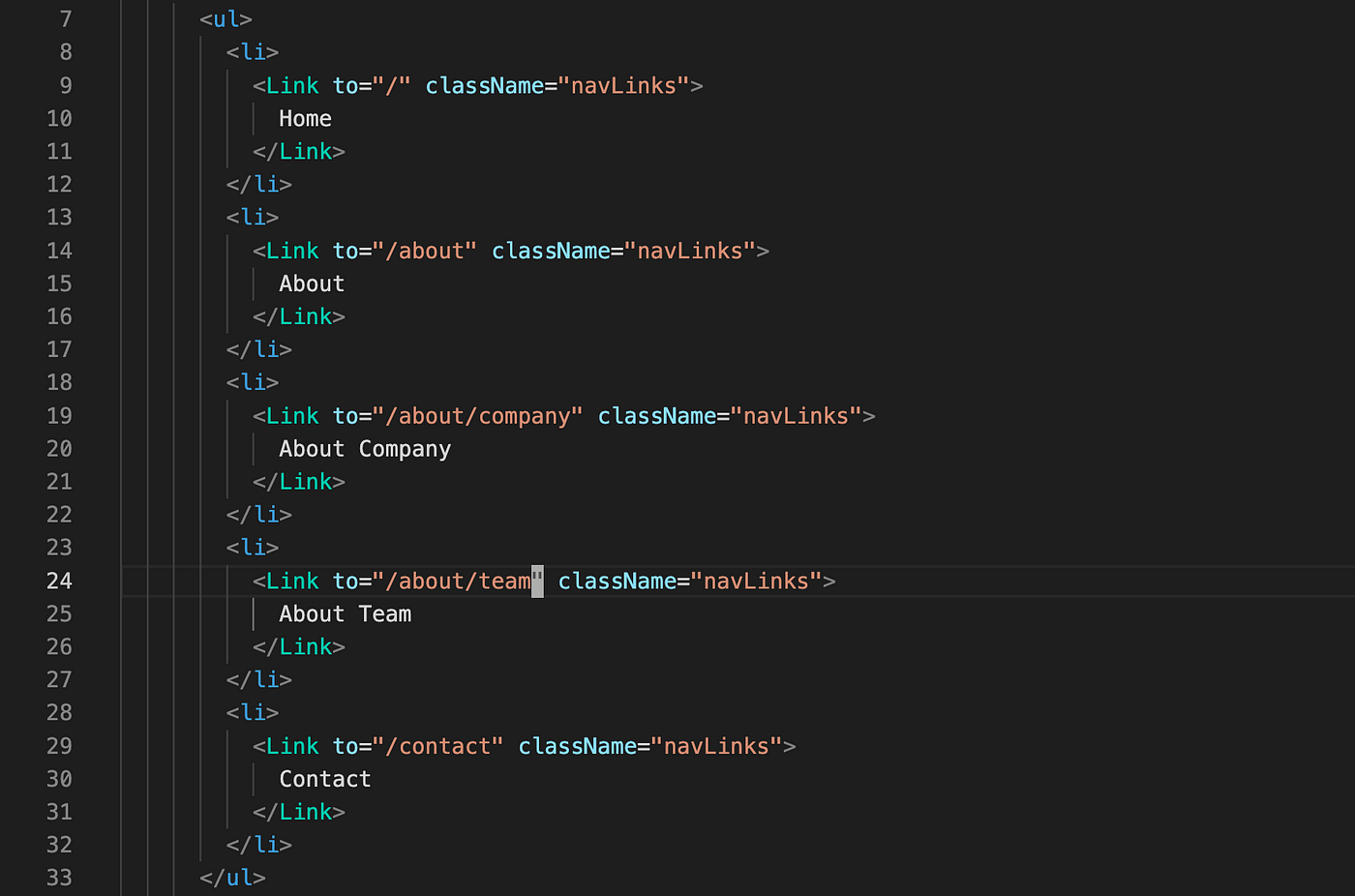
Setting up routes in your React Application with react-router-dom — part 2/2 | by Alex Mendes | Medium
NavLink and React Router - results in complete site reload · Issue #298 · reactstrap/reactstrap · GitHub