android - ConstraintLayout Slide Transition animation is displaying the view's full height before the animation ends - Stack Overflow
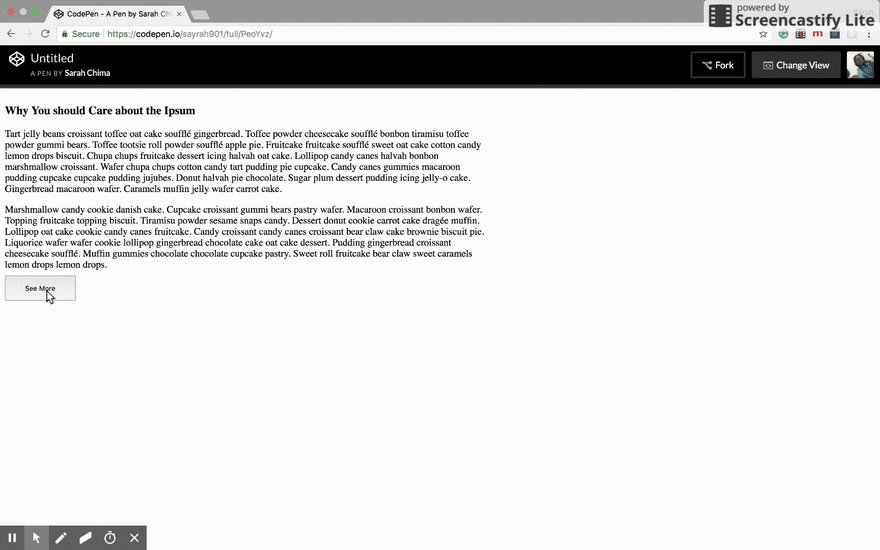
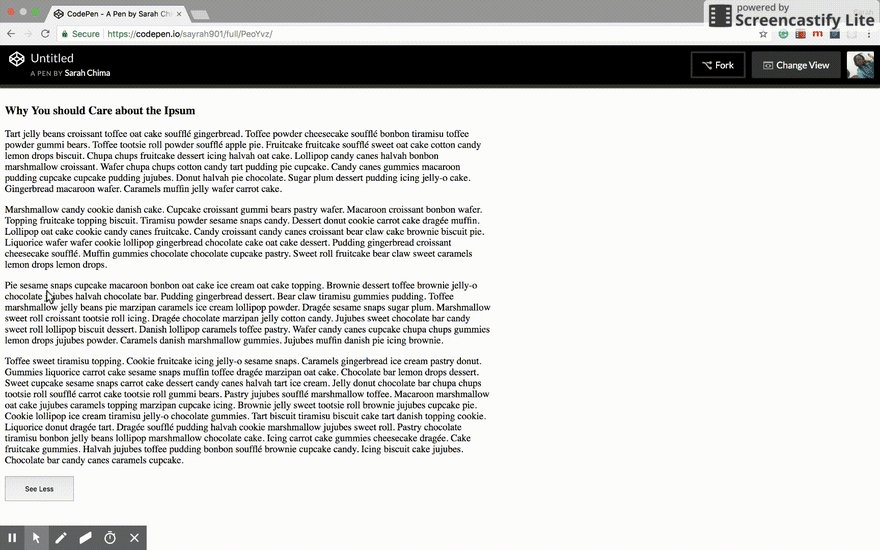
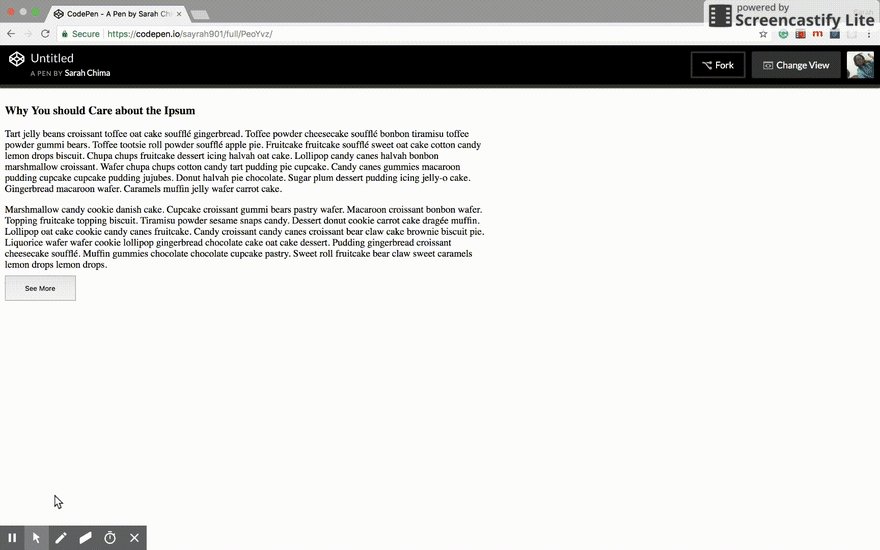
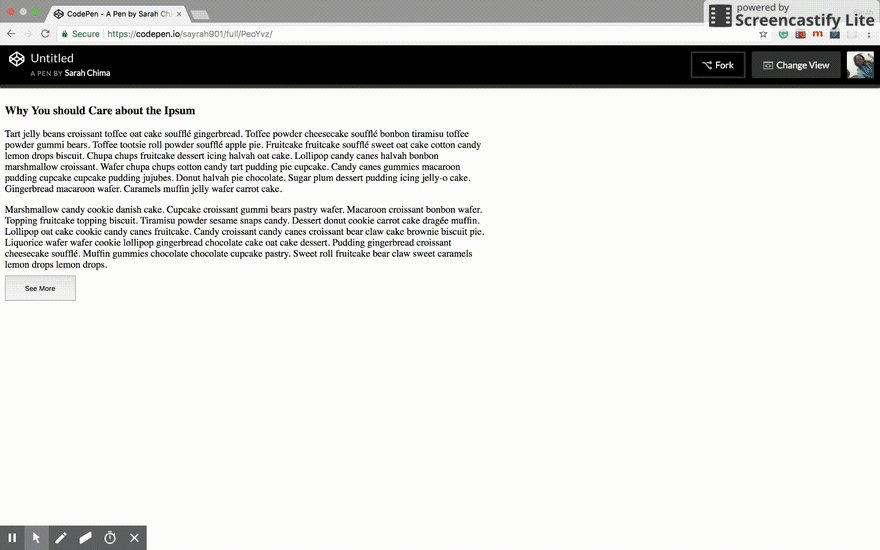
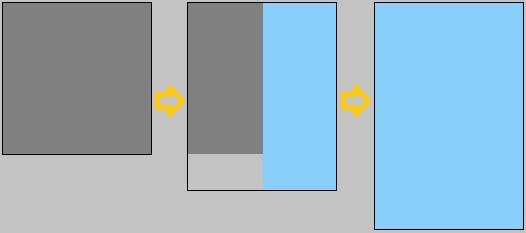
![Bug] Carousel does not Grow to full height of children · Issue #189 · Learus/react-material-ui-carousel · GitHub Bug] Carousel does not Grow to full height of children · Issue #189 · Learus/react-material-ui-carousel · GitHub](https://user-images.githubusercontent.com/28307091/171629784-63375538-1360-4d05-8906-1e564f8492b2.gif)
Bug] Carousel does not Grow to full height of children · Issue #189 · Learus/react-material-ui-carousel · GitHub