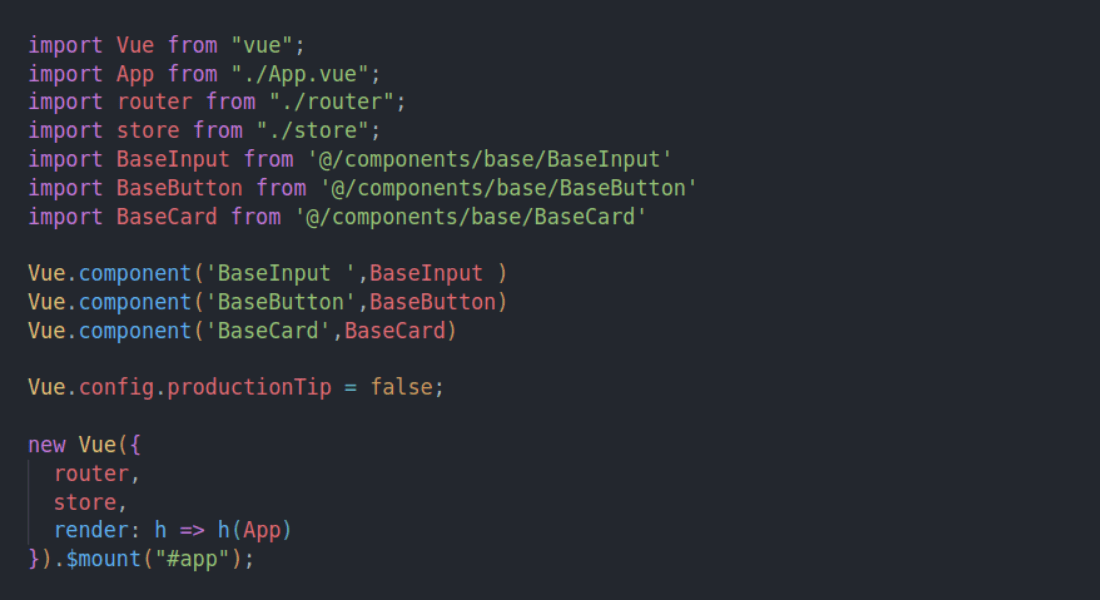
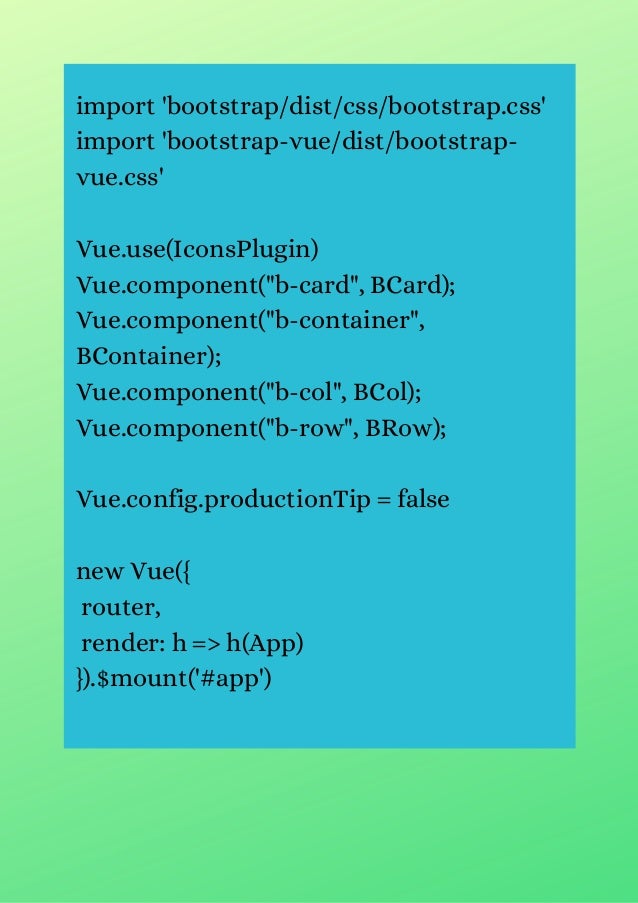
css in reverse ordrer though App component is before router · Issue #856 · vuejs/vue-loader · GitHub

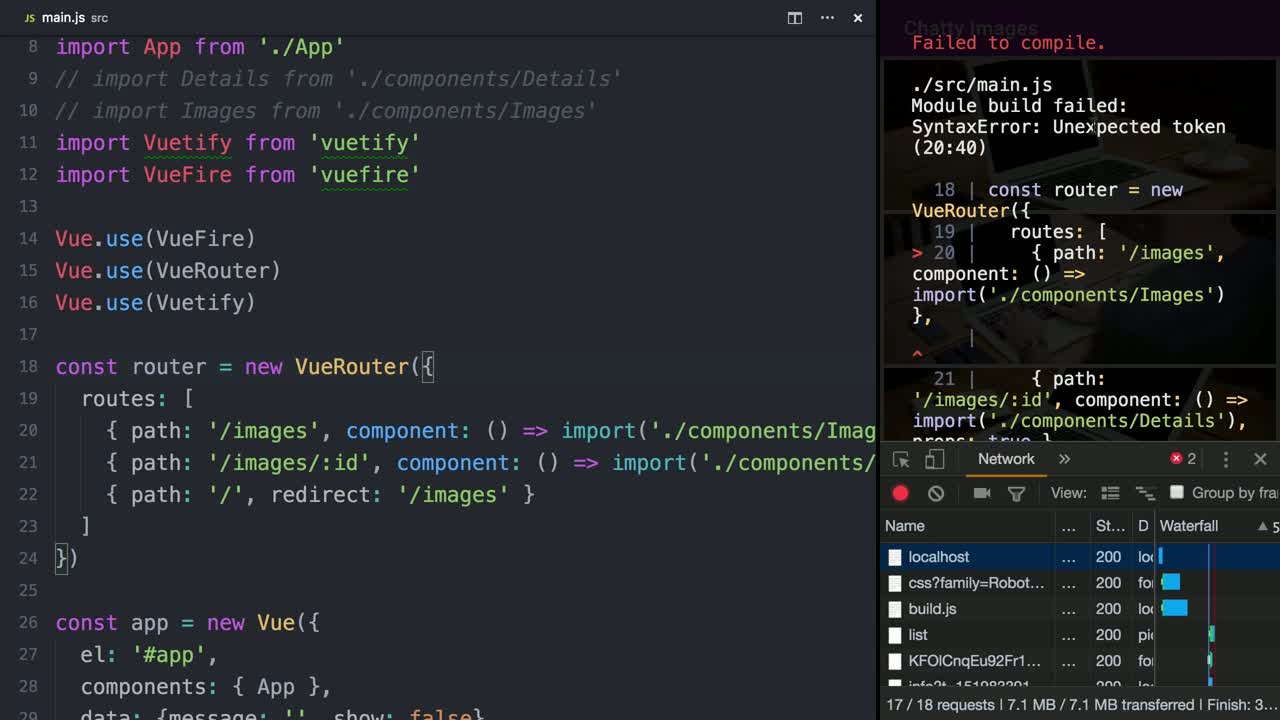
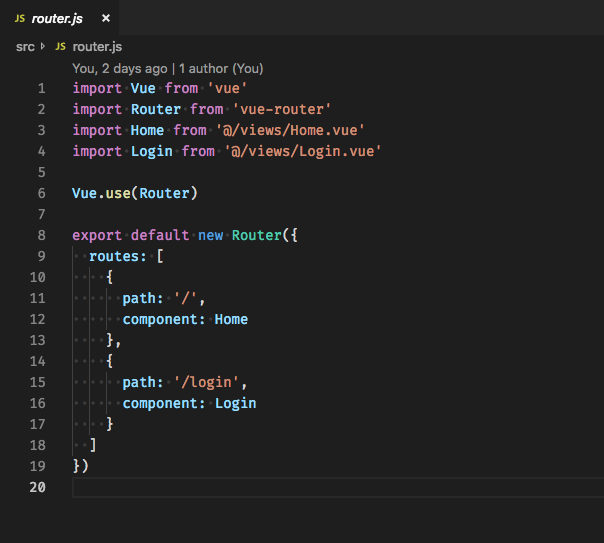
Home" Router View not rendering ONLY in production and ONLY when page first loads - vue-router - Vue Forum
Vue-ssr,import a common component and Data loss obtained by the common component - Get Help - Vue Forum